During the Summer of 2006, Karla Kmetz and Professor Brenda Brueggemann created a multimedia web portfolio that captures pieces of disability history at The Ohio State University. This article documents the research experience, creation process, and revisions to the project.
Like many undergraduates, I spent my first few quarters at The Ohio State University jumping from major to major trying to find the right fit. When I landed in my very first Disability Studies class I knew I had found it. This course on Disability Autobiography, taught by Professor Brenda Brueggemann, opened my eyes to a whole new perspective. So, at the end of the course, when Professor Brueggemann informed the class of a summer research opportunity I grabbed the chance to learn more about this field and work alongside an engaging mentor. Throughout this article I hope to share with readers how much I learned about the field, about technology, and about the rich history of disability at OSU. I will do this by explaining the process of creating an accessible multimedia website.
In the summer of 2006, Professor Brueggemann and I began work on a digital media portfolio "A History: Disability at Ohio State," now known as "Snapshots: Disability at Ohio State" (http://digitalunion.osu.edu/r2/summer06/kmetz/). The project is an accessible Website designed to document the history of disability and the newly formed Disability Studies program at OSU. It is designed for several purposes: as a resource for students within the Disability Studies program at OSU; as a model for other universities considering the implementation of their own Disability Studies programs; and as a way to attract prospective students of OSU who may be looking for Disability Studies majors, minors, and other resources.Looking back at the project one year after its completion, we believe now that it does not document the history of disability at Ohio State. Instead, the Website captures "snapshots" of the overall and still not entirely known history, hence the project's new title. Our decision to change the title also led to the reformation of some of the project's goals and a plan to transform some aspects of the site to reach those goals. Below, I explain how the website was built, how accessibility was incorporated, and finally, how the website currently appears.
"Snapshots" Funding and Support: OSU's R2 Program
To get this project going, Professor Brenda Brueggemann and I applied for and received a research grant and entry into the "Research on Research" (R2) program sponsored by OSU's Technology Enhanced Learning and Research (TELR). The R2 program is a ten-week funded initiative that sponsors 12 research partnerships between OSU professors or research faculty and OSU undergraduate students (http://digitalunion.osu.edu/r2/). R2 provides students with $5,000, the use of an Apple laptop, and access to software such as Dreamweaver, Flash, and iMovie to create the web portfolio and related multimedia. R2 also provides access to the necessary equipment for conducting research, which in my case included video cameras and microphones.
The R2 experience centers on a class composed of students selected for the program, which instructs students in creating Websites documenting their research and that of the faculty partner they are working with. Students met daily in the Digital Union (the multimedia lab at OSU) to learn a variety of technologies that can be used to create multimedia presentations to put onto the website, and to engage in discussions of current topics in research with guest speakers. During the summer R2 program, students actively conducted research alongside their faculty partners, and the R2 class of 2006 represented a wide range of research fields including Biology, Psychology, Native American History, Spanish, Graphic Design, Computer Science, and of course, Disability Studies. This range offered an interdisciplinary look into the world of research and provided unique discussions on topics such as research methods, research policy, and university and community relations.
Learning from our instructors and my fellow students about research methods used in many different fields gave me an understanding of the type of research that I was conducting, and how best to go about it. Throwing Disability Studies into this mix created a unique dynamic and encouraged discussions new to the R2 program. For example, Web Accessibility was one of the concepts that the entire program gained a new perspective on with the inclusion of our project. All the independent research and work that I did with captioning the video interviews hopefully provided the R2 staff with information that can be useful to future students in similar situations.
Project Interviews and Weblog
To gather information for the project, I conducted face-to-face, phone, and email interviews with the people who have been, and currently are, involved with Disability Studies at Ohio State. Professor Brueggemann and I brainstormed a list of potential interviewees and formulated questions that were specific to the events, offices, or initiatives that we knew they were a part of. We also made a list of general questions that included:
- "What is your history with disability at OSU?"
- "Are there any specific events that you think greatly influenced the history of disability at OSU?"
- "What was your involvement with this specific event or program?"
- "What do you hope to see in the future at OSU?"
- "Are there any other people that should be interviewed about this topic?"
It was not one of the goals of the project to demonstrate that OSU's disability history is spread out across many disciplines; however, upon conducting these interviews, it became evident through the different departments and buildings I visited how truly interdisciplinary this project would be. (I often joke that I must have been to every building on OSU's campus that summer in order to conduct these interviews or find information for this project.) Upon completing these interviews, I prepared them as content for the Website by editing and captioning video, creating a written description, and preparing an image if available.
In order to document my experience with the R2 program and the work I had done during that summer, I kept a daily online journal. This weblog allows me to look back at different points of my experience to help process the continuing research. (To view my blog please visit: http://r2summer06karla.blogspot.com/.) Below is an excerpt from my blog on July 12, 2006 that explains a typical day in the R2 program:
Yesterday I spent the day at ODS doing interviews with Krista Winger, Sarah Terry, Chris Keck, Mary Koeninger and with Ken Petri from the Web Accessibility Center. It was a very long day after 5 hours, but I got some very good video footage and was able to put it onto my computer this morning when I went into workshop ….After workshop we had seminar where we talked about how to set up different types of research methods. We split into groups and talked about how we would set up an experiment based on different questions that Vicky presented us with. After our discussion we went over to McPherson Labs and met Caymen's faculty partner Donald Terndrup. We learned about stars and went to see part of the new Large Binocular Telescope that OSU is building in Arizona. It was really neat to learn that stars actually vibrate.
Web Accessibility & Captioning
Our web portfolio was designed to be fully accessible, with special attention to screen reader accessibility, video captioning, and accessible language. Definitions of Accessibility and Usability from the "Faculty and Administrator Modules in High Education" (FAME) best describe the goal of our project in terms of accessibility: "Web accessibility is the measure of how well web-delivered content is processed by E&IT equipment and software, including assistive technology. In addition to being accessible, web content should be usable. Usability refers to performance, ease of use, and understandability of web-delivered content. Both accessibility and usability are necessary for an effective website." (http://www.oln.org/ILT/ada/Fame/web/f3_36_314.html) Also, since this research would be showcased in a multimedia format, we needed to pay special attention to the Web Accessibility Guidelines set forth by the World Wide Web Consortium (see: http://www.w3.org/WAI/).
Our main resource for creating an accessible project was the Ohio State University's Web Accessibility Center (WAC: http://www.wac.osu.edu). With the help of the WAC's Director, Ken Petri, I was able to make sure that the HTML (Hypertext Markup Language) and CSS coding (Cascading Style Sheets) of the website were made accessible to screen readers for individuals with visual impairments and tab-navigable for users with mobility impairments.
Although I learned much about the HTML and CSS coding of a website from the R2 course, I had to take on the task of learning how to caption videos on my own. For this important accessibility feature, I called upon the WAC's resources and attended their captioning workshop taught by Ken Petri. He introduced me to captioning software called MAGpie2 and walked me through the process of transcribing the video, applying the captions, and adjusting the code so that the captions would lie beneath the video when it appeared in a web browser. The captioning process, while it sounds tedious and complicated, was actually very simple after my first few attempts. It is important to share this process in order to show how easily access can be integrated into a project like this, even if it is not the main focus. I explain this process in detail below.
The first step in this captioning process, called transcription, prepares the text that will appear in the caption section below the video. In order to create a transcript, I watched the video and typed exactly what the interviewee was saying into a plain text document with the file extension ".txt," which strips the stylistic elements from the document and prepares it for the next steps. This plain text document was then put through two programs, chunk.plx and doublespace.plx. These programs separated the text into segments that were an appropriate length for video captions and prepared those segments to be imported into the MAGPie2 captioning program.
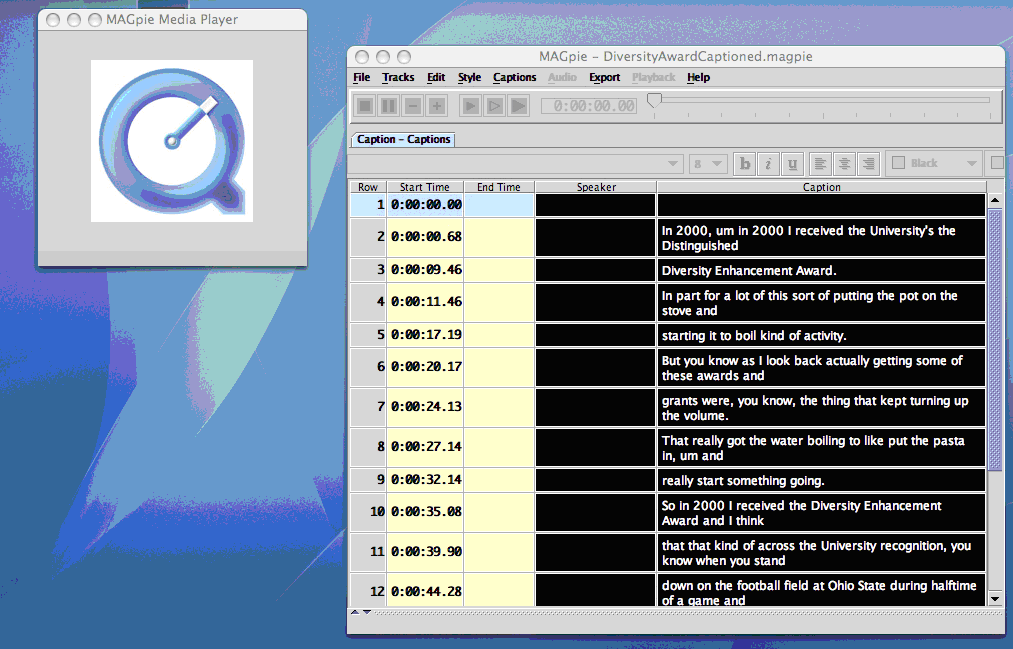
The second step in the process was applying the captions to the video. To do this, I opened the video and the segmented transcript in the MAGpie2 software. To apply the timestamps to the captions, so that they coordinated with the video, I played the video in the MAGpie player and pressed the F9 key when it was time for the next caption to appear. The MAGpie2 program showed the captions next to the video player so that I knew which caption I would need to display next. The screen capture below displays MAGpie2 program in the final stage of this step in the process. The video to be captioned is displayed in the upper left corner and the MagPie2 interface displays the captions with timestamps on the right.

In this step of the captioning process the audio portion of the video has been transcribed, the transcript has been sorted into separate captions, and the captions have been given timestamps that coincide with the appropriate time to show the caption in the video. This video is now ready for the final step in the captioning process: it needs to be exported into what is commonly referred to as a "Smile File," which is a file that contains the code that combines the video with its time-stamped caption counterpart. Once this file is exported it will create a file with extension ".qt.smil." This file needs to be opened using a program like "Text Edit," which allows the user to edit files in plain text format. Once that is opened, all that needs to be done is to type "SMILtext" at the beginning of the document and then save the file with a new extension: ".qt.mov." This file is now a captioned video.
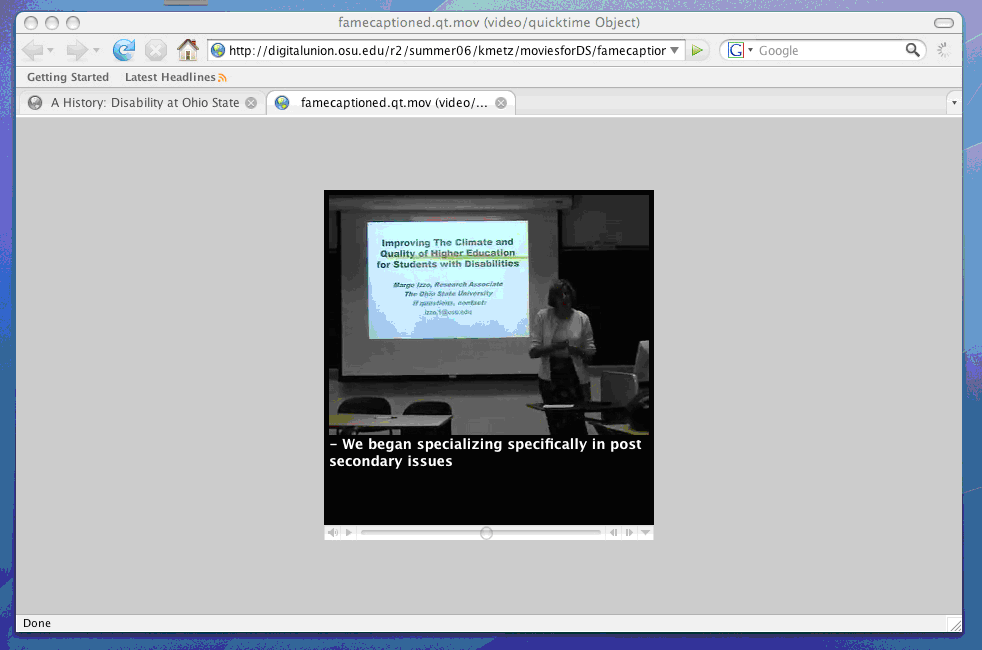
The screen capture below is an example of the ".qt.mov" file opened in a web browser directly from the project's Website. In this image a Firefox web browser window is open and the video of Dr. Margo Izzo giving a presentation about FAME is displayed in the center of the browser with the captions below it.

There are many benefits to captioning the video on this site, in addition to creating access to users with hearing impairments. For example, one of the video interviews ended up with very bad audio, and the captioning provided access to those who were unable to decipher it. In addition to benefiting visitors of the website, I have also found this skill very useful in other aspects of my life. For example, while working as a student at the OSU Office for Disability Services, I used my captioning skills to help the office create videos for their website.
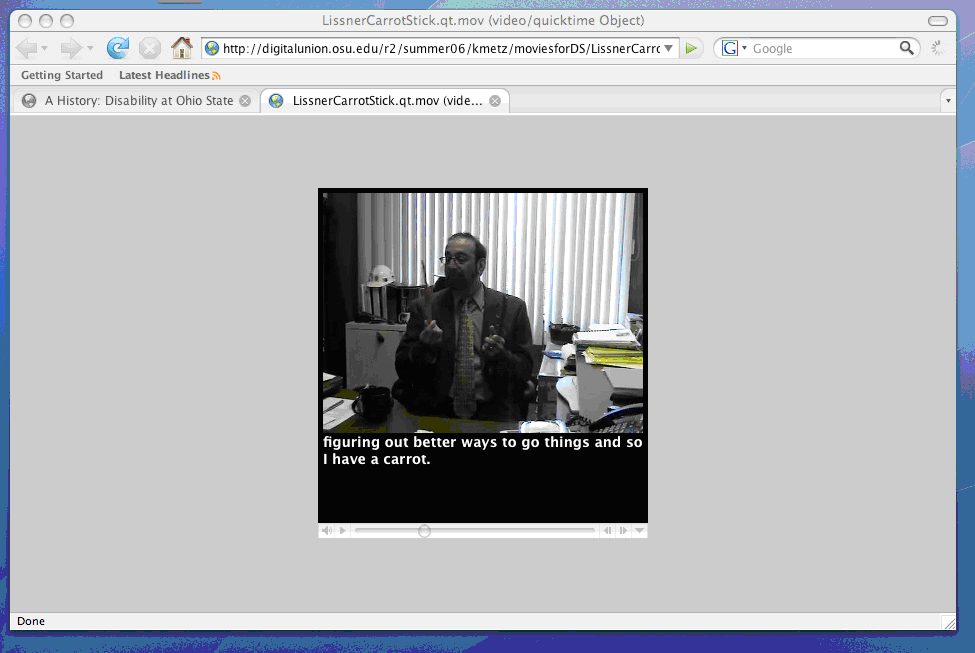
The screen capture below shows the finished product of the captioning software. The image shows an open web browser that displays a part of the video interview with Scott Lissner, OSU's Americans with Disabilities Act (ADA) Coordinator, with captions below the video.

In addition to all of the technical accessibility built into the site, we set the goal of keeping the site accessible to those who have cognitive disabilities. This Website has been tested with multiple types of accessible technologies at the Assistive Technology Training Center at The Ohio State University's Office for Disability Services and it has passed all accessibility tests.
The Snapshots Website
The image below is a screen capture of the project's Homepage. On the left side there is a flash navigation in which circles containing the different topic sections of the project roll onto the screen in the shape of a wheel around a larger center circle that states the name of our project. On the right side of the screen there is a textual introduction to the project.

Below, I explain each of the current sections ("circles") on the website, including why there were created and what content they contain. There are many different components to the layout and style of the project that will be undergoing changes, including color (to OSU's colors of scarlet and gray). There are currently seven circles arranged in a wheel-type shape, with the headings People, Events, Karla Kmetz, Offices, Programs, Brenda Brueggemann, and Contact. These will be reduced to five to make the site more navigable and will include: Authors, Input, Programs, People, and Events. Below, I discuss the information contained on the site according to these five new sections.
People
The People section contains content from everyone interviewed for the project. The interviewees are listed in alphabetical order and display the programs and offices that they are affiliated with next to their names. The image below is a screen capture of the main page in the "People" section. In an open web browser, the project's website is displayed and the names of the people interviewed for the project are listed in the main content section of the page.

The next screenshot included below is of one of the specific "people" pages. This particular page focuses on Ed Ray and includes his picture and a summary of his involvement in the history, based on his interview. Ed Ray is currently the President of Oregon State University, and he was Provost at the university during the OSU-COTA bus rally. He played a key role in the negotiation between the students and the officials.

Other key people involved in this history include: Julie Cochran, the first student with a disability to attend OSU; Belinda Spinosi, the student who lead the COTA Bus-OSU protest which created transportation services for students with disabilities and brought an ADA Coordinator to OSU's campus; and Patty Carlton, a former Director of the Office for Disability Services who was able to share the changes she has seen at the university regarding access and academic supports for students with disabilities.
Programs
The Programs section contains all of the academic and student service based programs at OSU that pertain to disability. These programs include, for example, the Adapted Recreational Sports program and American Sign Language program. Once we add the other offices and organizations to this section, it will be a task of the development team to create a way of organizing the listings in a way that makes sense to the user. One of the major goals of the revision will be to place all of the offices and organizations under the heading of "Programs." Currently, there is a separate Offices and Organizations section which contains offices such as The Office for Disability Services and The Assistive Technology Training Center. It also lists student organizations such as Unity — A Perfect World for Students with Disabilities and The American Sign Language Club.
Events
The Events section is laid out in a timeline format, pictured in the screen capture below. The project's website is displayed in an open web browser and the timeline of events is displayed in the main content section. This includes events like the 2006 Disability Awareness Month and the 2001 Deaf Write Project. This section will not be undergoing any revisions, other than the addition of more content.

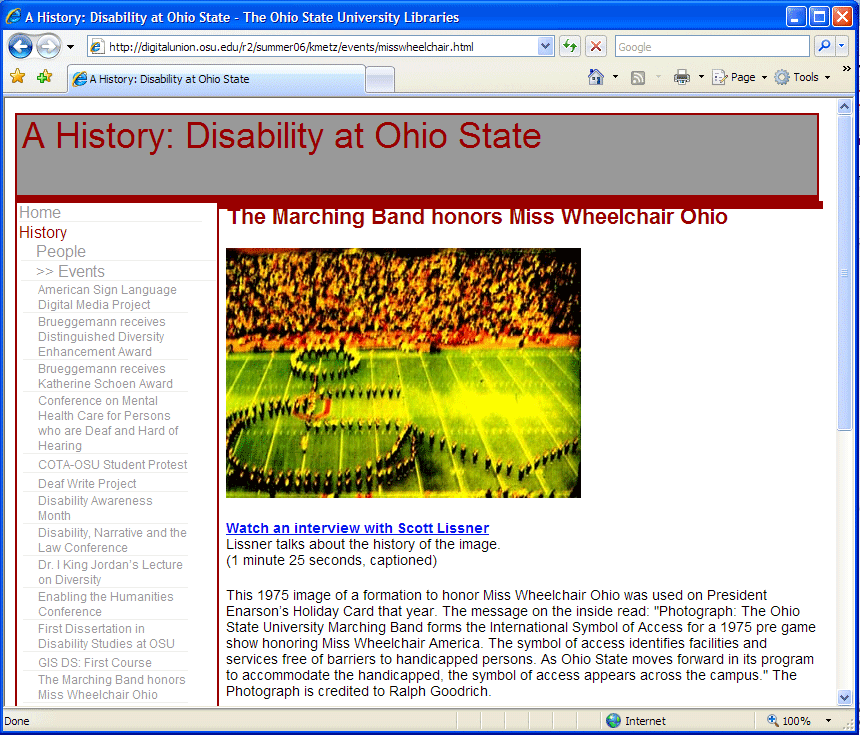
The screen capture below, also from the Events section, displays the page on our site that discusses the first event on our timeline. The project's website is displayed in an open web browser and the content section contains an image of the event, a link to the video interview with Scott Lissner, and a description of the event. This is by no means the first event that incorporates disability at OSU; however, it is the furthest back that we were able to go in the history (as of yet). This event is from 1975 when the OSU Marching Band was honoring the Miss Wheelchair America Competition that was being held in Columbus that year. The image displayed with this event shows the marching band forming the wheelchair access symbol on the field at a football game.

Future Goals for Snapshots
This project still has much more historical snapshots of disability at Ohio State to gather. Upon realizing that this growth will become much more work than we are able to accomplish, we started a new student group that will continue the development of the project. Students have the option to participate in this group for course credit towards their minor in Disability Studies or as an extra-curricular activity because of personal interest. They are taught the basic skills that are needed to be able to update and add content to the website.
In addition to updating the existing content and researching new content for the site, this student group is taking on two more tasks. First, we are creating avenues for audience interaction. The group will be creating a process or form that will allow individuals to submit content to the website or alert our team of an event that needs to be looked into. Our second task is to market the site to a larger audience and create more awareness. The site is also currently undergoing a review by undergraduate students in the Disability Studies Minor at OSU, as a survey has been distributed to one of the capstone courses that is required for the minor, and this survey was intended to solicit critique and spread awareness about the project.
Bio
Karla Kmetz recently earned a Bachelor of the Arts in English and a minor in Disability Studies at The Ohio State University and is currently attending George Mason University for a Masters of Education in Special Education and Assistive Technology. During her time at OSU, Karla served young adults with disabilities in their transition from school to adult life as an AmeriCorps Volunteer. She also organized disability awareness and education events for OSU's campus and community while working with many campus offices in the areas of adapted recreation, academic services for students with disabilities, and program administration at the university's UCEDD. She currently works as a Project Specialist at the Association for University Centers on Disabilities.